I’ve been plugging away at WordPrss on hacknights and subway rides and I have some progress to show for it.
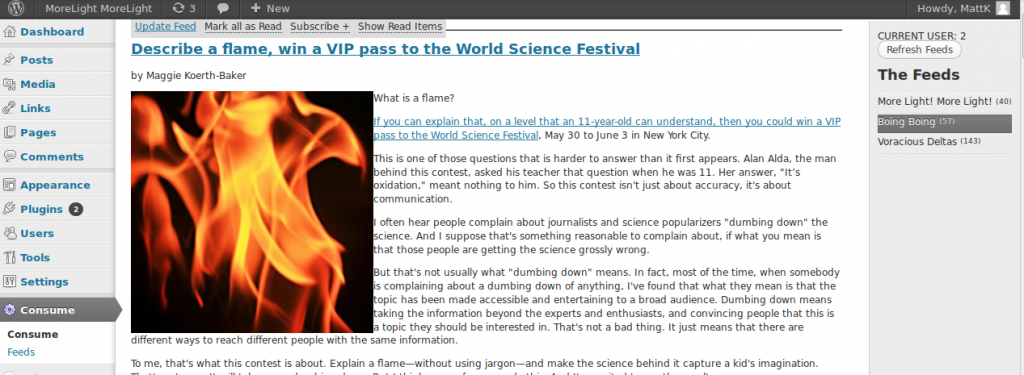
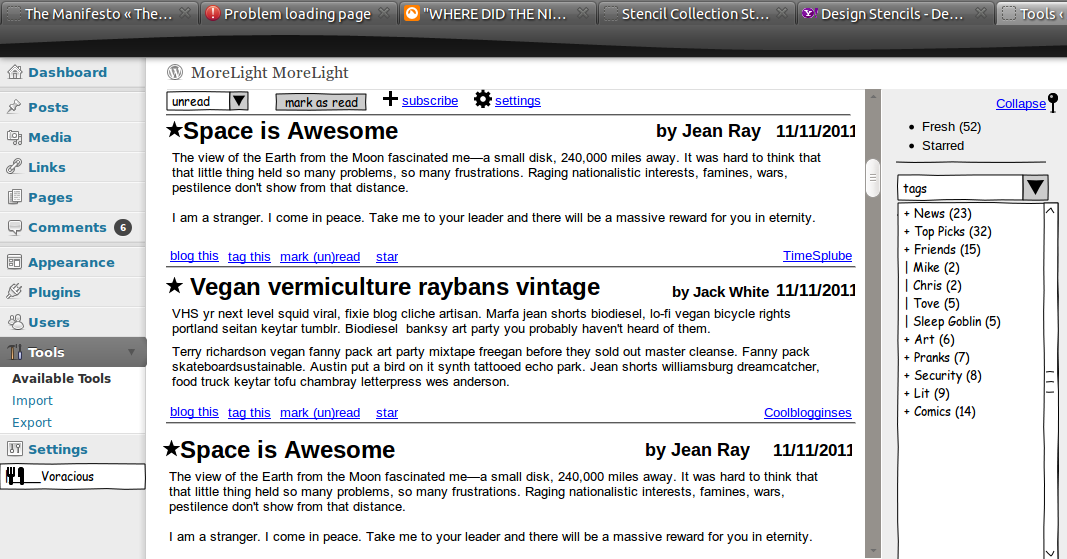
I can show a feed, and shortcut keys help you navigate backwards and forwards through them. Clicking on a feed marks it as read. By default we hide read items, but you can always show them if you want.
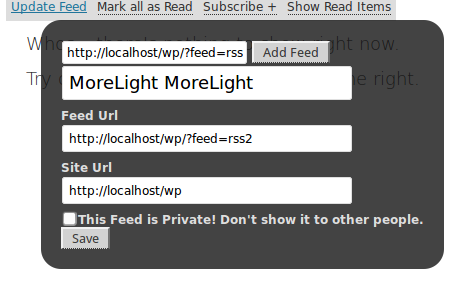
You can manage the details of individual feeds – you can rename them etc.
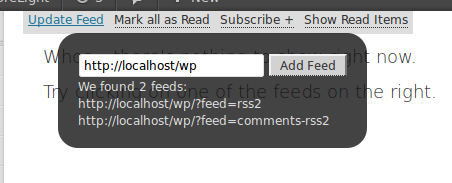
Adding new feeds works and while I was at it I put in feed autodiscovery. Say you want to subscribe to a site but you just have the URL for the site.
Wordprss will do its best to figure out what feeds the site offers.
Choose one and away you go!
Now that this bit is done I’ll be working on getting the updating to work properly. Soon I’ll be ready to install it up on a server. Just got to sort through security and make sure the upgrade process is sorted…